This blog post is about how we used YesGraph to build a referral program into YesGraph. Our goal is to show you how easy it can be to get started with referrals. It literally took just a few hours.
We’re still writing the post, more soon!
We actually launched our referral program and used this blog post as a product spec. We’re linking to this Github repo with the relevant code snippets.
Program Design
A lot of thought can be put into viral flows. Embedding a YouTube video and syndicating an Instagram photo to Facebook is a form of virality. It’s not just Dropbox extra-space campaigns.
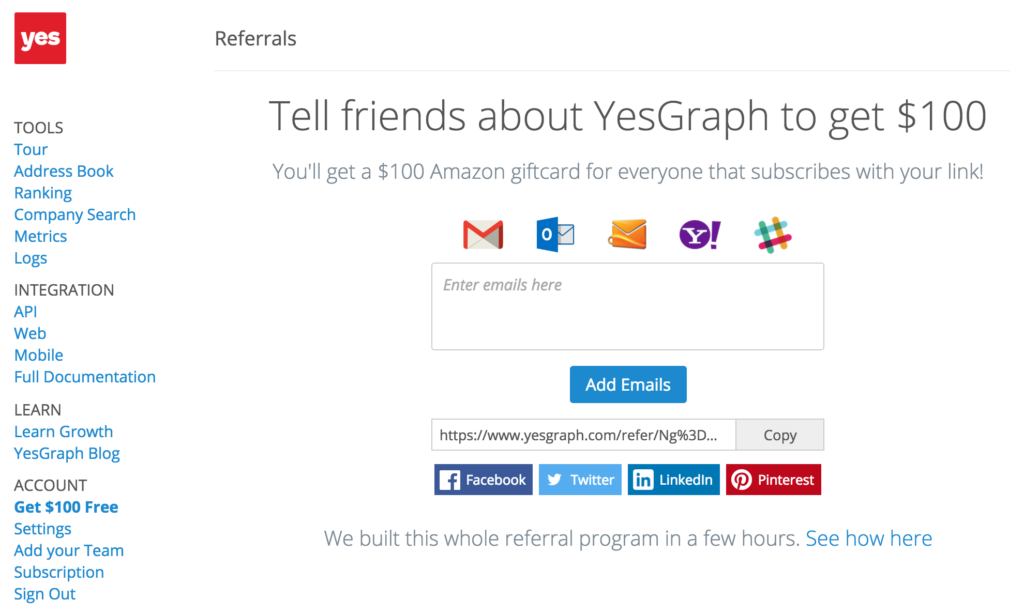
But don’t make perfect the enemy of the good here: just get started. So the program is simple: if you share your invite link with someone who then subscribes to YesGraph, you’ll get a $100 Amazon gift card.
There is a lot to optimize about this: timing, value, positioning, and more. But to get started, you can keep it simple.
Referral Tracking
Tracking invites is really easy. You want to create a referral code, unique per user. Put that code in a link that the user can share, and on that link put a registration page that connects the new user signup with the inviter.
Sometimes you want to attach additional data to the referral link. This can be done with UTM params, or by implementing your tracking code to have additional data. In the table below, we add a placement parameter, which records the prompt that brought the user to the page to send referrals.
|
Field |
Type |
Value |
Example |
| referral_code | string | the unique tracking code | 314159 |
| user_id | int | the user ID associated with this code | 1337 |
| placement | string | how the user got to the referral page | lifecycle_email |
So when a user shares an invite, the URL might look like: example.com/refer/314159
[See the code on github here].(# link to github)
Recording Referrals & Rewards
Separate from the referral code, you want to track activity. The basic level is recording when someone signs up with a referral code.
You also probably want to grant rewards to people that received invites but signed up directly with their email and didn’t use the referral code on signup. This is going to be a support issue, where your support team will need to respond to people asking for rewards in this case.
You also might have a reward criteria. In our case, it’s when someone subscribes. So there is already a funnel forming that we’ll want to track: invite sent, referral signup, subscribed.
|
Field |
Type |
Value |
Example |
| referral_code | string | the unique tracking code | 314159 |
| inviter_user_id | int | the user ID associated with this code | 1337 |
| status | string | the state of the referral | “invite sent” or “referral signup” or “subscribed” |
| invitee_email | string | the email of the invitee | bob@bobsburgers.com |
| invitee_user_id | int | the user id of the new invited user | 4242 |
| created_at | date | when this record was created | 11/5/2016 |
| reward_granted_at | date | when the reward was granted, NULL if not granted | 11/15/2016 |
[See the code on github here].(# link to github)
Invite Channels With YesGraph
We want to add every reasonable invite channel on our referral program. YesGraph makes that really easy with literally a single line of code. We actually use this on multiple parts of the site, including when users invite their team.
We configure parts of it on YesGraph’s dashboard, like setting the referral link pattern. Other parts can be configured on the front end.
<span id="yesgraph"
class="yesgraph-invites"
data-app="4319467e-91f9-4b60-a747-a8eb20c7dedc">
</span>

Go to the referral page here, which directly shows the code used to make that page.
Referral Email
The email sent to a referral invitee is very important. Opening, clicking, and signing up are the last steps in the funnel to get a new user. So there is a lot to optimize here.
But at the start, just make sure you write something clear and brief. Explain why your product is valuable and make a clear call to action.
Here is where we start:
