The right way to grow your product’s user base is to focus on product quality. Above any “growth hack”, this is the key first step to successfully engineer growth. In a previous post, I described how we pushed to 10X in 100 days. In this post, I wanted to dig into how we’re organizing our product development to drive the next phase of growth.

There are plenty of examples of experts in growth that support a similar approach, but I haven’t read much practical advice on exactly what to do. I want to fill that gap, but keep in mind our approach fits our team and product. Just make sure to apply the framework to your own team and product, not the specific tasks.
Identify Goals & Friction
First, we broke down our funnel into buckets, each with a direct goal and moderately large focus. These will be the basis of ongoing projects, so don’t pick a focus too narrow. You also should avoid something so broad that there isn’t a clear metric to drive. For example, “retention” might be important, but it touched too much product surface area to be practically useful here.
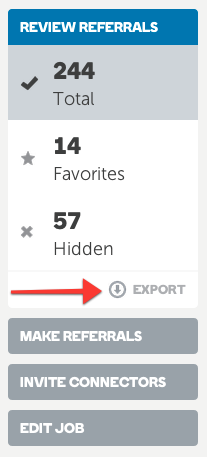
To understand our list, you need to understand a bit about the product. YesGraph helps companies collaborate as a team to make referrals. We organize your LinkedIn and Facebook contacts, ranking them according to a given role. We make it push button to make referrals and we help you get your whole team onboard to help scale the process. On to the goals:
Landing Page Conversion. This covers the signed out experience for new recruiters & hiring managers, along with invitee landing pages. Our main challenge is to explain a social product without having the user’s connections before they sign up. The key metric is conversion to signup and accept invitations.
Creating a Job. We organize your recruiting around different jobs. They require a title and a brief description. If you’re not immediately recruiting, this is a point of friction and we should show more example positions to demo the product once we have your contacts. We also should provide more guidance around what kinds of descriptions work best. Hint: shorter but still descriptive wins.
Getting Connectors. We call people that make referrals “connectors”. There are two sides to this goal: sending invites and getting invites accepted. Any invite flow is crucial for a collaboration or social product, and we have some exciting enhancements around the corner. Another interesting thing that we’ve learned is that affinity among contacts really matters when asking for help. More soon!
Connectors Make Referrals. Once a connector accepted an invitation, did they make referrals? How many? Are they high quality? A lot of the current friction comes from expectations about social apps. Clicking on a face in other apps often tells that person something happened. In the context of recruiting, that doesn’t make any sense and it isn’t how YesGraph works. We’re working on making that messaging much clearer. The ranking of your contacts is also an area where we can pretty dramatically improve the results here. If everyone you would have recommended is right at the top, you can keep quality high while boosting performance.
Are you noticing a pattern here? This is a funnel. If more people sign up, more signups create jobs, more jobs have connectors, and connectors make more high quality referrals, then the value of each visit goes up. Removing the friction in the core product funnel means we’re directly improving product quality.
We have two other projects:
Team Creation. We recently launched the paid tier of YesGraph, built around team collaboration. It is far easier to collaborate with your team to make more referrals. Creating a team is separate from the free product, so this step after you tried YesGraph and got some referrals.
Team Engagement. This is a pretty large area, but it helps us focus on making the ongoing experience of a team better. Onboarding new users is incredibly important, and if we get everything above right, we’re off to a great start. But there are some features that focus on engaging a team. For SaaS software, continued engagement over time is the most important metric. This is because recurring revenue from a customer’s retention adds up to far more than the first month’s subscription fee.
Prioritize Within Projects
For each area, we have many ideas about what could improve the product the most. This estimate has two sides: the cost of creating the feature and the expected impact. Cost could involve detailed design, complex UI engineering, or building new backend systems. We want to work on the highest leverage things that will help improve the product experience. In many cases, you make guesses and aren’t sure what the impact is going to be. Where you can, run an analysis to find a better estimate of expected impact, but only if the analysis is far easier than just running a real experiment.
Assign Owners
This is important and underappreciated. You need to give ownership to your team to help drive improvements. Many teams are organized around functional roles for different product features. For example, you might be the engineering manager on the mobile team. Such managers often have many different priorities pulling the team in different directions. Explicitly assigning an owner results in focus and empowerment that really helps boost productivity for a new product. The next thing to do becomes much more obvious.
Make ownership real. Updates to the team around what shipped should come from owners. Owners need to understand the metrics and trust them. They need to make the numbers improve.
That said, guidelines like this can be flexible. Maybe a specific task is too large for the team on it and you need to pull resources from elsewhere to get it done quickly. This constantly happens, but with this organization, the cost is really explicit. If you take resources from another area, you’re explicitly saying that area is for now less important than another. If you’ve setup your projects well, there will be no easy answers. Is landing page conversion more important than the performance of our invite flows? They both matter. Those tradeoffs are always there, and making them explicit helps you make an informed decision about prioritization.
In our case, we have three engineers and six projects. Each owns two areas. This seems to work out pretty well. If our team were larger, we might slice off more areas or maybe just have teams of people working in a single area.
Review success as a part of ownership. Discussing what works and why is a big part about helping prioritize future work. It is with your experience that you hone your intuition to make better product and engineering decisions the next time around. Plus often there are very explicit lessons learned for your target audience about what they like and don’t like.
Refine Your Projects
We have a goal around Team Creation, but we recently realized we can make this go to almost 100%. If we make team creation the easy default after signing up, then there won’t be enough to refine to justify a whole project around this. This is ok, we’ll just shift around the projects to better reflect the goals. In our case, we’ll probably shift around two team goals: conversion to paid and around subscriber retention. The features these distinct goals cover are currently lumped together in “team engagement”.
The Results
We’re actually publishing this post really early in the process, but the tone on the team has already improved. There is an added healthy urgency that makes startups vibrant. We’ll follow up with another post about the results.
Subscribe to future blog posts here.